
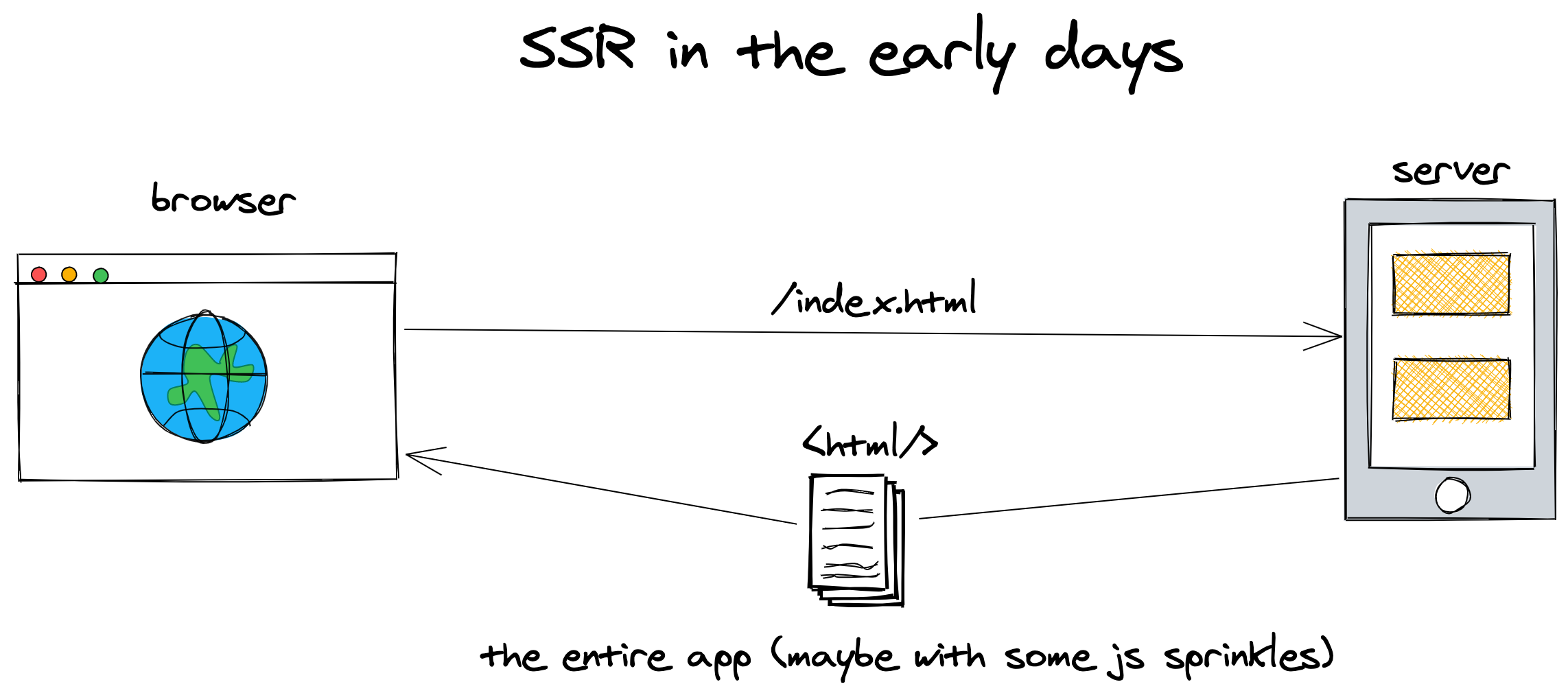
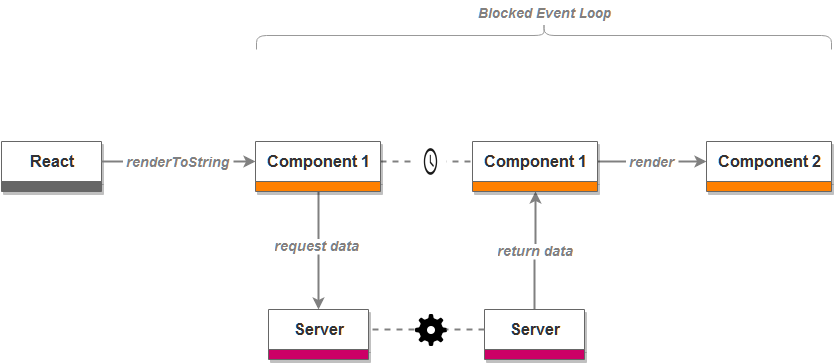
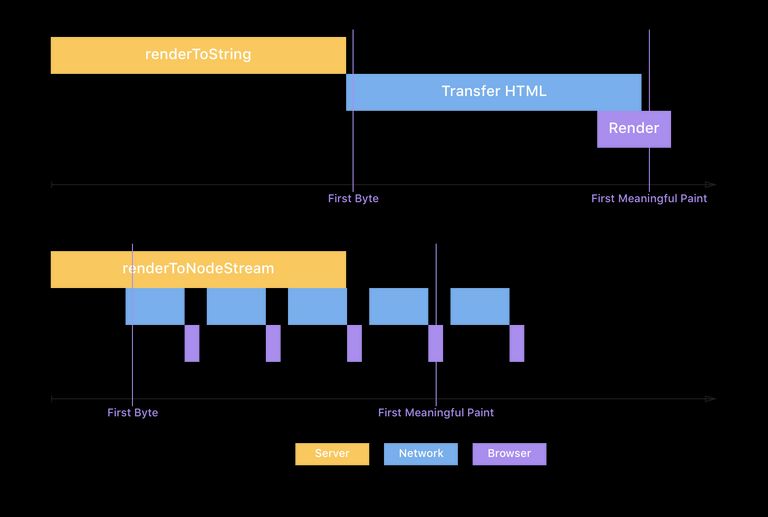
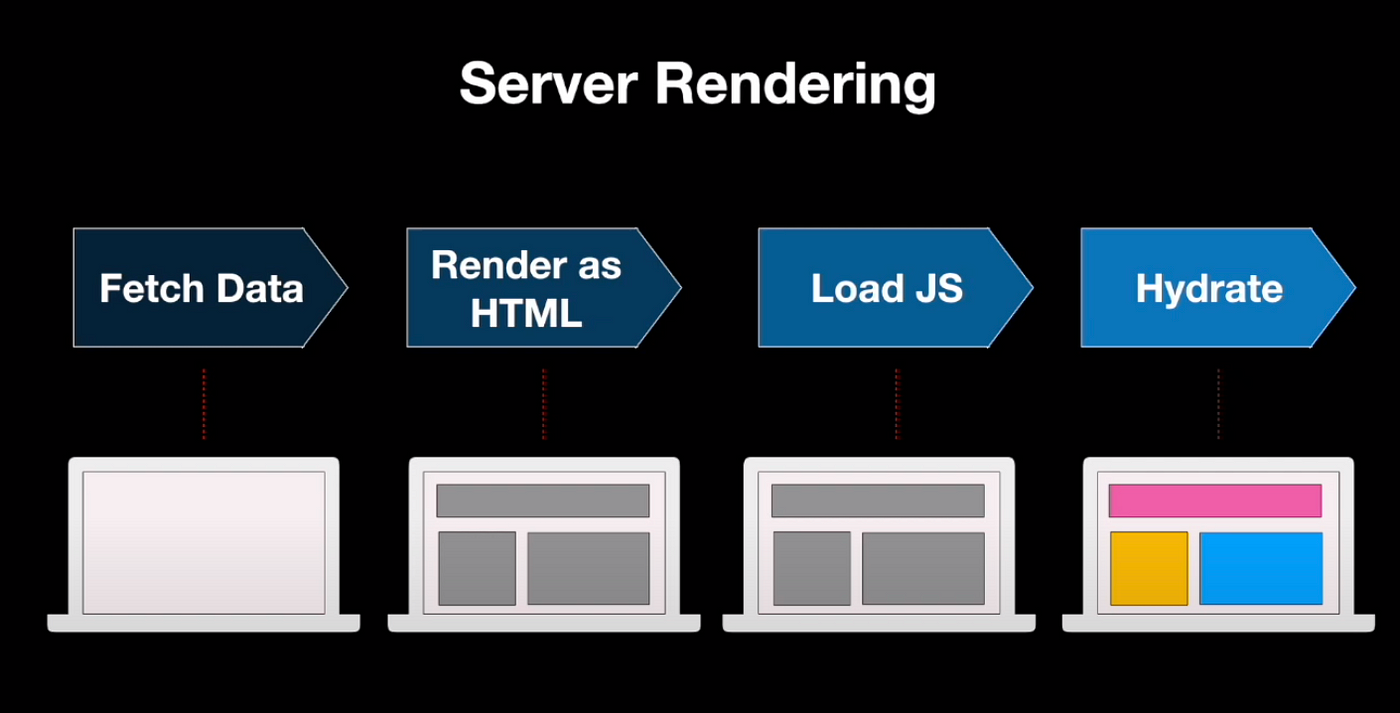
Let's build a React from scratch: Part 4— Server Side Rendering and its Challenges | by Arindam Paul | Medium
GitHub - winston0410/render-to-string-with-data: A hook for `useEffect()` in server side for data hydration in React.

renderToString doesn't sent onClick event, and calling bindPopup method without renderToString isn't possible because of types (using react-leaflet with typescript). Is there any way of doing this so onClick event works? Thanks :

How to implement server-side rendering (SSR) in your React application with NodeJS - step by step tutorial - Leber Software
react-freecodecamp/React: Render React on the Server with renderToString at master · mithhu/react-freecodecamp · GitHub

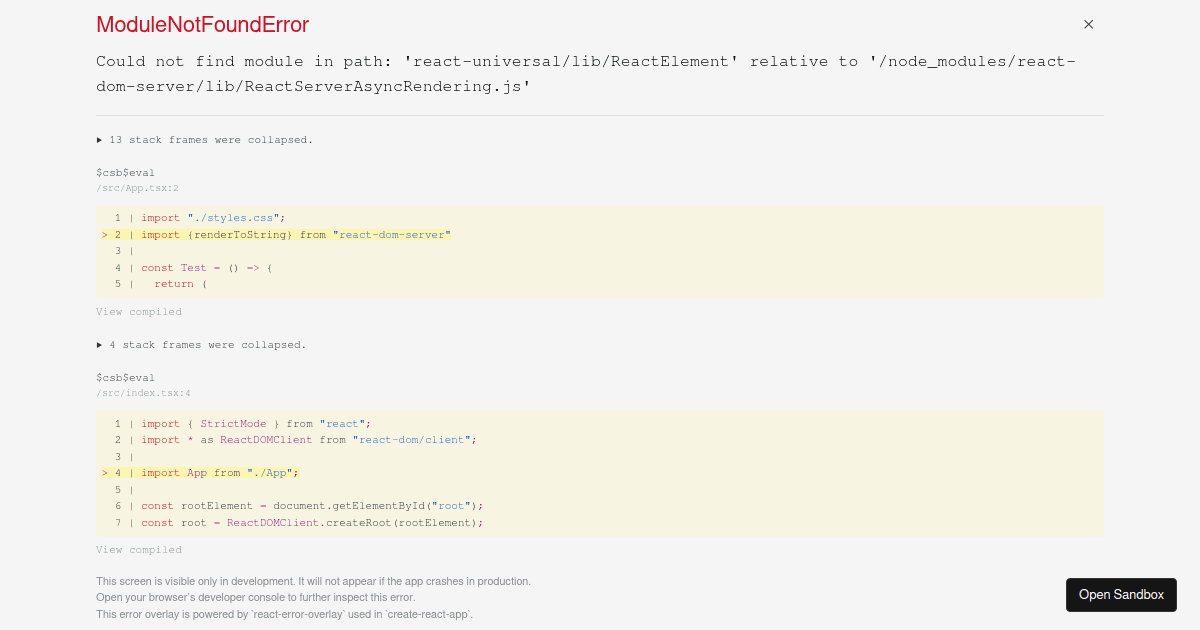
reactjs - React js server side rendering window, document, jQuery and localStorage are not working - Stack Overflow

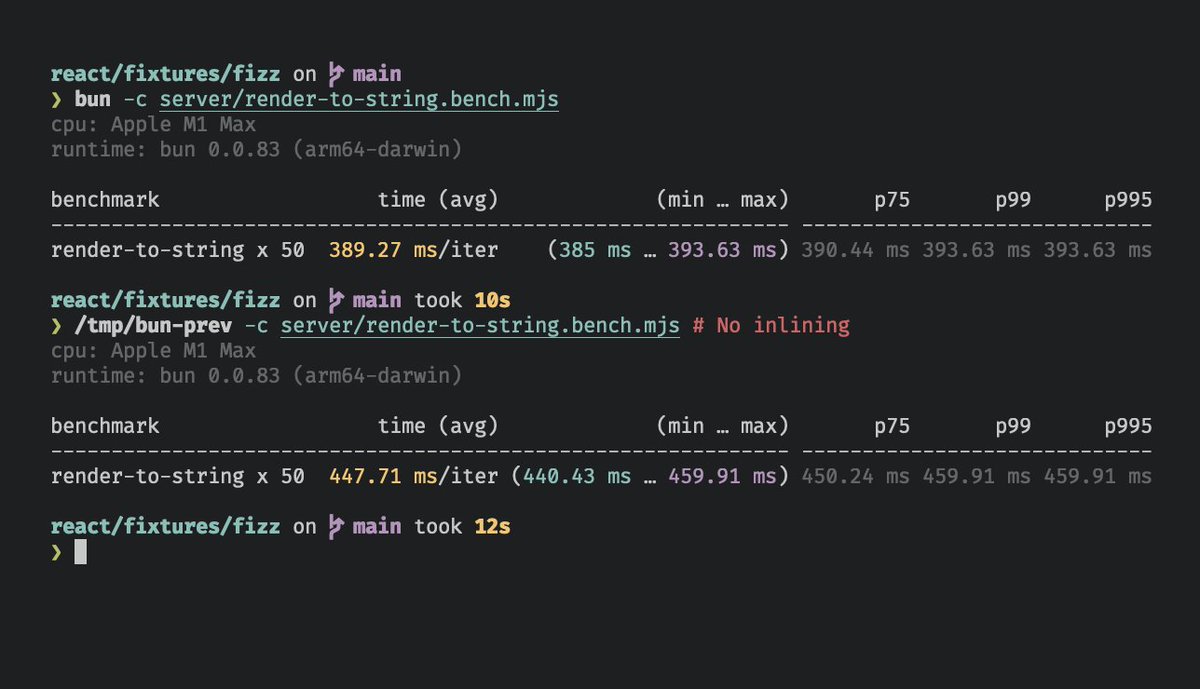
Jarred Sumner on Twitter: "15% faster ReactDOM.renderToString() in bun v0.0.84 due to an optimization in bun's react jsx transform (only enabled in production) https://t.co/LjZmPIFbsz" / Twitter